JavaScript หรือ JS คือภาษาทาง programming ระดับสูงที่ได้รับความนิยมเป็นอันดับ 1 ในปัจจุบัน โดยเฉพาะในวงการ Web Development ทั้งหลาย ส่วนมากแล้วนักพัฒนาจะใช้ JavaScript ในการจัดการกับฝั่ง Front-End ดังนั้นในปัจจุบัน Web browser ทุกตัวจะมี engine ที่คอย execute ตัวโค้ดให้ทำงานได้อย่างมีประสิทธิภาพ
อย่างไรก็ดีการใช้งาน JavaScript ยังครอบคลุมไปถึงฝั่ง Back-end ด้วย เพราะ runtime environment ที่เป็นที่นิยมสูงอย่าง Node.js ก็ใช้ JavaScript ด้วยเช่นกัน ทำให้คุณสามารถจัดการทั้งสองฝั่งของ Web Development ด้วยการใช้ JavaScript เพียงภาษาเดียว
นอกจากนี้ทุกวันนี้ยังมี library และ framework อีกมากมายที่ถูกสร้างขึ้นเพื่อให้นักพัฒนาสามารถพัฒนา applications ที่ใช้ JavaScript ได้ง่ายได้และสะดวกสบายยิ่งขึ้นอย่างเช่น AngularJS, Express.js, React, Vue.js ฯลฯ สิ่งเหล่านี้ส่งผลให้ JavaScript ได้รับความนิยมและถูกใช้งานอย่างล้นหลามในวงการ programming ครับ

ด้วยความที่เป็นที่นิยมสูง เหล่า JavaScript Developer จึงเป็นที่ต้องการตัวในบริษัทมากมายหลายแห่ง และได้รับเงินเดือนที่สูง การเรียน JavaScript จนชำนาญและใช้ได้จริงจึงเป็นทางเลือกที่น่าสนใจอย่างมากสำหรับใครที่อยากจะเข้าสู่วงการ Computer Science ครับ
ปัจจุบันคอร์สสอน JavaScript มีเป็นจำนวนมากทั้งแบบฟรีหรือไม่ฟรี จากที่ผมดูมาบางคอร์สจะสอนเฉพาะ Syntax อย่างเดียว ไม่ได้เจาะลึกเรื่องการประยุกต์ใช้ หรือส่วนอื่นๆ เลย ทำให้คุณรู้สึกว่าเสียเวลาเรียนไปเปล่าๆ
ดังนั้นในโพสนี้ ผมจะมาแนะนำคอร์สที่สอน JavaScript ทั้งหมด 6 คอร์สที่เมื่อเรียนจบแล้วคุณจะสามารถนำความรู้ไปใช้ได้จริง คอร์สเหล่านี้จะไม่มีคอร์สฟรีครับ แต่ผมจะแนะนำคอร์สฟรีที่มีคุณภาพสูงให้ตอนท้ายสำหรับคนที่อยากลองสัมผัสกับรสชาติของภาษา JavaScript ครับ
ข้อควรทราบ
ราคาและเงื่อนไขของคอร์สอาจจะเปลี่ยนแปลงไปได้ตามผู้ให้บริการ เพราะฉะนั้นก่อนที่คุณจะสมัคร โปรดตรวจสอบข้อมูลให้ดีอีกครั้งหนึ่งครับ นอกจากนี้คุณไม่จำเป็นต้องลงเรียนทุกคอร์ส เพราะเนื้อหาจะทับซ้อนกัน คุณแค่เลือกคอร์สที่สนใจก็เพียงพอแล้วครับ
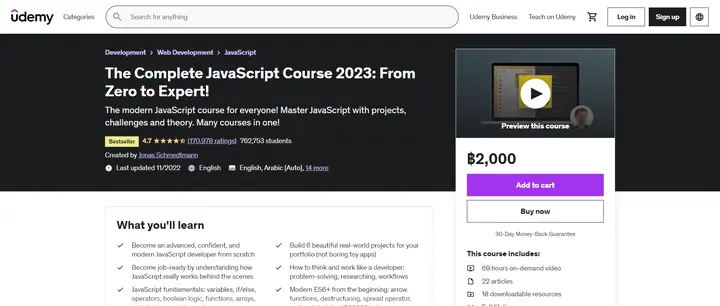
1. The Complete JavaScript Course 2023: Build Real Projects!
คอร์สนี้เป็นคอร์สสอน JavaScript บน Udemy ของ Jonas Schmedtmann นักพัฒนาแบบ Full-stack developer ที่มีความเชี่ยวชาญในการดีไซน์เป็นพิเศษ และมีประสบการณ์การสร้างเว็บไซต์และ app โดยใช้ JavaScript มานานสิบกว่าปี
ในปัจจุบันคอร์สนี้เป็นคอร์สระดับ Bestseller ของ Udemy และเป็นคอร์สที่ขายดีที่สุดในบรรดาทุกคอร์ส JavaScript บนแพลตฟอร์ม โดยมีผู้เรียนมากกว่า 762,000 คน และได้คะแนนรีวิวสูงถึง 4.7/5.0 ครับ
สำหรับการเรียนคอร์สนี้ผู้เรียนไม่ต้องมีความรู้ใดๆ มาก่อน แต่ถ้าเข้าใจ HTML และ CSS จะทำให้การเรียนง่ายขึ้นครับ

เนื้อหาในคอร์ส
- Basics – เรียน JavaScript ตั้งแต่ระดับเบื้องต้น ตั้งแต่ Variables, Data Types, Operators, If Statement, Boolean, Functions, Arrays และอธิบายโครงสร้างต่างๆ ว่าทำงานอย่างไร
- JavaScript in the Browser – เรียนและทำความเข้าใจ DOM Manipulation, Events ฯลฯ
- เรียนรู้เรื่อง Objects และ Functions
- Asynchronous JavaScript – ทำความเข้าใจเกี่ยวกับ AJAX, APIs, Event Loop
- ใช้งาน ES6, Babel, NPM, Webpack
- Node.js (คอร์สสั้นๆ สำหรับปูพื้นฐาน)
ในการเรียนคุณจะได้ทำโปรเจคและจัดการกับ coding challenges ไปตลอดทาง ทำให้ทักษะของคุณพัฒนาขึ้นไปตามลำดับ เมื่อคุณเรียนครบหมดทั้ง 28 ชั่วโมงของเนื้อหาแบบวีดิโอ คุณจะกลายเป็น developer ที่มีความเข้าใจใน JavaScript ได้เป็นอย่างดี และมีศักยภาพในการศึกษาและเรียนรู้ด้วยตนเองต่อไปครับ
ข้อดีข้อเสีย
ข้อดี
- เป็นคอร์สเรียน JavaScript บน Udemy ที่ได้ความนิยมมากที่สุด
- ครูผู้สอนเป็น Full Stack Developer ที่มีประสบการณ์ถึงสิบกว่าปี
- ครอบคลุมเนื้อหา ES2021 และ 22
- เนื้อหาแน่นถึง 69 ชั่วโมง และครอบคลุมการทำโปรเจคด้วย
- การสอนเป็นลำดับขั้นตอน ช่วยให้เข้าใจง่าย
- สำเนียงฟังไม่ยาก
- ซื้อแล้วเรียนได้ตลอดชีพ พร้อมอัพเดต
ข้อเสีย
- ถ้ามีพื้นฐานการเขียนโปรแกรมมาบ้างแล้ว คุณอาจจะรู้สึกว่าคอร์สนี้ช้าเกินไป เพราะครูผู้สอนลงรายละเอียดทุกจุด
- แบบฝึกหัด coding ไม่มากเท่ากับคอร์สอื่น
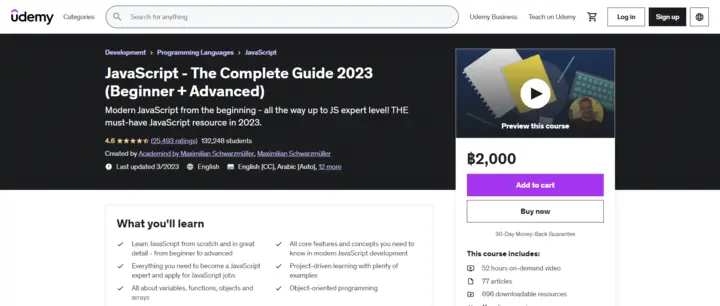
2. JavaScript – The Complete Guide 2023 (Beginner + Advanced)
ต่อมาคือคอร์สที่ 2 ครับ คอร์สนี้เป็นคอร์สสอน JS ที่จัดทำโดย Maximilian Schwarzmüller นักพัฒนาประสบการณ์สูงที่เรียนเขียนโปรแกรมด้วยตนเองโดยเริ่มจากศูนย์ ในปัจจุบันเขาทำงานเป็นนักพัฒนาในรูปแบบของ Freelance และเป็นครูสอนการเขียนโปรแกรมด้วย คอร์สของเขาที่ขายบน Udemy ได้รับการตอบรับอย่างดีมาก โดยมีนักเรียนเกือบถึง 1,150,000 คนเลยครับ
สำหรับรูปแบบการเรียนของคอร์สนี้จะเป็นแบบ All-in-one หมายความว่าเขาจะสอนความรู้ JavaScript ตั้งแต่ระดับเบื้องต้นไปจนถึงระดับสูงให้กับคุณ และจะสอนประเด็นต่างๆ ในการใช้งานอย่างละเอียดมากไม่ว่าจะเป็นประเด็นเล็กหรือใหญ่
ดังนั้นไม่ต้องแปลกใจที่เนื้อหาแบบวีดิโอของคอร์สนี้จะมากถึง 52 ชั่วโมงด้วยกันครับ ทั้งนี้ในการเรียนคอร์สนี้คุณไม่ต้องมีความรู้ในการเขียนโปรแกรมใดๆ เลยก็ได้ แต่ถ้ามีความรู้ HTML และ CSS ด้วยก็ถือว่าดีครับ

เนื้อหาในคอร์ส
คอร์สนี้จะสอนสิ่งต่อไปนี้
- Introduction – สอนโครงสร้างของ JavaScript ตั้งแต่ตัวโค้ดถูก executed อย่างไร และ install ตัว development environment อย่างไร
- Basic Variables, Data Types, Operators & Functions
- สอนวิธีการ Debug และการพัฒนา JavaScript อย่างมีประสิทธิภาพ
- If Statements, Loops, และการจัดการ Error ต่างๆ
- เปรียบเทียบ JavaScript รุ่นเก่า (ES3, ES5) และรุ่นใหม่ (ES6+)
- Functions
- Event Handling
- จัดการ DOM ใน JavaScript
- Objects, Arrays, Iterables
- Objected-oriented Programming
- Browser APIs
- Advanced Function Concepts อย่างเช่น Closures, Recursion
- Asynchronous JavaScript
- การทำงานกับ HTTP Requests และ libraries/frameworks ต่างๆ
- Modular JavaScript
- Security and Optimization
- Node.js เบื้องต้น
- Automated Testing เบื้องต้น
- และอื่นๆ อีกมากมาย
ภายในคอร์สจะมีทรัพยากรอย่างอื่นให้คุณใช้งานด้วย ไม่ใช่จะเป็นวีดิโออย่างเดียว แต่คุณจะได้บทความอีก 77 บทไปอ่านและศึกษา รวมไปถึงการบ้านและการประเมินผล ตลอดจนโปรเจคต่างๆ ให้คุณลองทำ รวมไปถึง demo ทั้งหมดแล้วกว่า 696 ชิ้นเลยครับ
เรียกได้ว่าเป็นคอร์สสอน JavaScript ที่ให้คุณได้เรียนอย่างเต็มพิกัดเลยทีเดียว เมื่อคุณเรียนจบคอร์สนี้แล้วจะถือว่าคุณมีพื้นฐาน JavaScript ที่แน่นมากๆแล้ว ต่อไปก็คือเป็นการฝึกฝนด้วยตัวเองแล้วละครับ
คะแนนรีวิวของคอร์สนี้ได้ถึง 4.6/5.0 ซึ่งถือว่าสูงมาก โดยมีนักเรียนกว่า 132,000 คนครับ คุณสามารถทดลองเรียนบทแรกๆ ได้ฟรีครับ
ข้อดีข้อเสีย
ข้อดี
- ครูผู้สอนอัพเดตตัวคอร์สอยู่เสมอ ทำให้คอร์สมีเนื้อหาใหม่อยู่เรื่อยๆ
- เนื้อหาจัดเต็มแน่นเอี๊ยด
- การสอนเป็นระบบ ช่วยให้คุณเห็นภาพใหญ่ได้เป็นอย่างดี
- ครูสอนค่อนข้างเร็ว เหมาะกับคนที่มีพื้นฐานมาแล้วพอสมควร
- สำเนียงฟังเข้าใจได้ไม่ยากนัก
- ซื้อแล้วเรียนได้ตลอดชีพ พร้อมอัพเดต
ข้อเสีย
- เนื้อหาบางส่วนล้าสมัย
- ผู้เรียนบางคนมองว่าบางตัวอย่างที่นำเสนอในคอร์สยากเกินไป
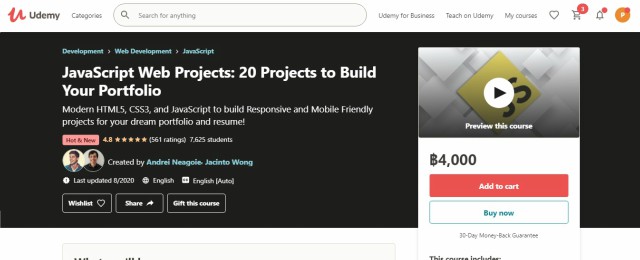
3. JavaScript Web Projects: 20 Projects to Build Your Portfolio
สำหรับคอร์สที่ 4 เป็นคอร์สสอน JS ใหม่ที่กำลังมาแรงใน Udemy เพราะเพิ่งจะเริ่มขายในเดือนกรกฎาคมนี้เอง แต่มีผู้สนใจสมัครอย่างล้นหลามเลยครับ

คอร์สนี้จัดทำโดย Andrei Neagoie และ Jacinto Wong สองโปรแกรมเมอร์ผู้เรียนรู้การเขียนโปรแกรมด้วยตัวเองทั้งคู่
สำหรับ Jacinto นั้นมีความพิเศษมากตรงที่เขาสามารถได้งานเป็น Senior Developer หลังจากเรียนการเขียนโปรแกรมด้วยตัวเองเพียง 4 เดือนเท่านั้น และเขามาแสดงให้เห็นว่า คุณสามารถเปลี่ยนชีวิตและอาชีพของคุณได้ด้วยการเรียนเขียนโปรแกรมครับ ส่วน Andrei ในปัจจุบันเป็นนักพัฒนาอยู่ที่บริษัทใน Silicon Valley ครับ
คอร์สนี้ไม่ใช่คอร์สสำหรับผู้เรียนหน้าใหม่ แต่เป็นคอร์สสำหรับคนที่มีพื้นฐาน JavaScript รวมไปถึง HTML และ CSS มาแล้วครับ ดังนั้นคุณควรจะเรียนคอร์สใดคอร์สหนึ่งก่อนที่จะมาเรียนคอร์สนี้นั่นเอง
แก่นหลักของคอร์สนี้คือ คุณจะได้ทำโปรเจคทั้งหมด 20 ชิ้นด้วยกัน ครูผู้สอนของคุณจะนำคุณนำโปรเจคต่างๆ อาทิเช่นสร้าง Video Player, Music Player, Quote Generator และอื่นๆ อีกมากมายโดยใช้ JavaScript (ES6-ES10), CSS3 และ HTML5 ส่วนอย่างอื่นไม่เน้น (เป็นสาเหตุที่คุณควรเรียนคอร์สอื่นมาก่อนนั่นเอง)
ทั้งนี้ทางครูผู้สอนแจ้งว่าถ้าคุณเรียนจนจบคอร์ส คุณสามารถนำสิ่งที่เรียนไปรับงานฟรีแลนซ์รวมไปถึงสมัครงานเป็น developer ได้อย่างสบายๆ ดังนั้นไม่แปลกใจเลยที่คอร์สนี้กำลังมาแรงมากๆ ในตอนนี้
ผมมองว่าถ้าคุณอยากจะเรียนการประยุกต์ใช้ในระดับสูงขึ้นมากกว่าทฤษฎี คอร์สนี้เป็นทางเลือกอันดับต้นๆ เลยครับ และน่าจะเป็นส่วนเสริมที่ดียิ่งสำหรับคอร์ส 1-2
เนื้อหาคอร์สนี้อยู่ที่ 32 ชั่วโมง โดยมาพร้อมกับบทความ 22 ชุด และไฟล์งานต่างๆ ให้คุณดาวน์โหลดไปใช้อีก 49 ไฟล์ คะแนนรีวิวคอร์สนี้อยู่ที่ 4.8/5.0 จากนักเรียนกว่า 7,600 คนครับ
ข้อดีข้อเสีย
ข้อดี
- ครูผู้สอนเป็น Web Developer ผู้เชี่ยวชาญประสบการณ์สูง
- ตัวคอร์สเป็นแบบ hands-on ที่เน้นที่การลงมือทำโปรเจค ทำให้เหมาะกับใครที่เคยเรียนมาแล้ว แต่ยังไม่มั่นใจทักษะการเขียนโค้ดด้วย JavaScript ของตัวเอง
- ครูผู้สอนอธิบายตัว code แต่ละบรรทัดอย่างละเอียด และอธิบายวิธีการคิดอย่างครบถ้วน
- โปรเจคจะยากขึ้นเป็นลำดับขั้นบันได ซึ่งเอื้อต่อการพัฒนาทักษะของผู้เรียน
- มีการช่วยเหลือใน community ที่ค่อนข้างดี
- ซื้อแล้วเรียนได้ตลอดชีพ พร้อมอัพเดต
ข้อเสีย
- ไม่ใช่คอร์สสำหรับมือใหม่ที่เพิ่งเรียนเขียนโค้ด
4. Intermediate JavaScript
สำหรับใครที่อยากเรียนแบบเจาะลึก และพัฒนาทักษะอย่างเป็นระบบ จนถึงระดับที่สามารถเขียนโค้ดทำโปรเจคได้จริงๆ ผมแนะนำคอร์ส Intermediate JavaScript ออนไลน์ของ Udacity ครับ โดยคุณจะได้เรียนกับนักพัฒนาชั้นนำของโลก
แต่ที่สำคัญที่สุดคือ การเรียนกับ Udacity จะมีผู้เชี่ยวชาญมาตรวจ project ให้ได้ตลอดเวลาที่คุณร้องขอ (หรือถ้าอยากถามคำถามก็มี technical mentor) เพราะฉะนั้นคุณจะได้ความรู้เพิ่มเติมนอกเหนือจากในคอร์สได้อีกเยอะเลยครับ ช่วงเวลารอ feedback ก็อยู่ที่ 1-3 ชั่วโมงเท่านั้นเอง เพราะฉะนั้นเหมือนกับว่าผู้เชี่ยวชาญมานั่งอยู่ข้างๆ คุณเลยครับ

เนื้อหาในคอร์ส
เนื้อหาในคอร์สนั้นจะเจาะลึกในส่วนของสามหัวข้อนี้ได้แก่
- Object-Oriented JavaScript
- Functional Programming
- Asynchronous Programming in JavaScript
ทั้งสามหัวข้อล้วนแต่เป็นเนื้อหาระดับสูง ซึ่งคุณได้เรียนแบบเจาะลึกอย่างละเอียด แต่ละหัวข้อจะมีโปรเจคซึ่งยากและซับซ้อน (เหมือนกับงานที่คุณจะได้ทำให้ลูกค้าในสถานการณ์จริง) ทำให้คุณมั่นใจได้เลยว่าสิ่งที่คุณเรียนจะนำไปใช้ได้จริงครับ อย่างไรก็ดีทาง Udacity แนะนำให้คุณใช้เวลากับคอร์สสัปดาห์ละ 10 ชั่วโมงเป็นเวลา 3 เดือนถึงจะเรียนจบ ดังนั้นเรียนได้ว่า workload ถือว่าหนักทีเดียว
สำหรับค่าเรียนคอร์สนี้จะแพงกว่าคอร์สอื่นอย่างชัดเจน โดยจะอยู่ที่ $399 ต่อเดือน แต่ถ้าซื้อแบบเหมา 3 เดือนจะได้ลด 15% ทุกเดือน แถมยังใช้ส่วนลดพิเศษสำหรับผู้เรียนใหม่ได้อีกด้วย ซึ่งจะลดได้มากถึง 70-75% ทำให้คุณจ่ายต่อเดือนแค่ $100 เท่านั้น ถ้าเทียบกับสิ่งที่ได้แล้วถือว่าคุ้มค่ามากครับ
ข้อดีข้อเสีย
ข้อดี
- เนื้อหาในคอร์สจะเป็นแบบ real-world ซึ่งเน้นพัฒนาทักษะที่ใช้ได้จริง
- ครูผู้สอนสอนละเอียดและเจาะลึก JavaScript ระดับกลาง
- มีโปรเจคที่ท้าทายให้ทำทุกคอร์ส
- ขอความช่วยเหลือได้ตลอดเวลา และขอให้ผู้เชี่ยวชาญให้ feedback ได้ทุกเมื่อ และช่วงเวลาที่รอ feedback นานมาก ทำให้ถามได้เรื่อยๆ
- มี Career Service ซึ่งขอให้ช่วยเหลือแก้ไข Resume และ LinkedIn ให้ได้
ข้อเสีย
- ราคาค่าเรียนสูงกว่าที่อื่นมาก
5. JavaScript: The Advanced Concepts (2023 Update)
คอร์สนี้เป็นของ Andrei Neagoie ครูผู้สอนคอร์สที่ 3 ครับ แต่คอร์สนี้จะต่างออกไปจากคอร์สที่แล้ว เพราะว่าจะเจาะลึกในเนื้อหา JavaScript ที่ลงลึกยิ่งไปกว่าเดิม เหมาะสำหรับใครที่มีพื้นฐานมาแล้วครับ

เนื้อหาในคอร์ส
สำหรับเนื้อหาในคอร์สจะประกอบด้วยดังต่อไปนี้ครับ
- ทบทวนเนื้อหา JavaScript
- JavaScript Foundation (ยาว 4 ชั่วโมง ครอบคลุม JS Engine, Runtime JavaScript, Hoisting ฯลฯ)
- Types ใน JavaScript
- Closures และ Prototypal Inheritance
- Object-Oriented และ Functional Programming
- Async JavaScript, Modules และ Error Handling
- Data Structures ใน JavaScript
โดยรวมแล้วคอร์สนี้จะต่อยอดความรู้ JavaScript ของคุณให้ขึ้นไปอีกระดับหนึ่ง ตลอดทางจะมีแบบฝึกหัดดีๆ มาคุณได้ลับทักษะอยู่ตลอด ซึ่งจะช่วยให้คุณเก่งขึ้นแบบเป็นลำดับขั้นตอนครับ
ตัวคอร์สได้รับความนิยมสูงมาก โดยได้คะแนนรีวิวถึง 4.8/5.0 จากนักเรียนมากกว่า 67,000 คนเลยทีเดียว
ข้อดีข้อเสีย
ข้อดี
- เนื้อหาเจาะลึกเหมาะกับผู้เรียนระดับสูง
- ผู้เรียนมากมายชมว่าครูผู้สอนอธิบายได้ดีมาก เป็นระบบ เข้าใจไม่ยาก
- แบบฝึกหัดซับซ้อนและท้าทายผู้เรียน
ข้อเสีย
- ผู้เรียนบางคนรู้สึกว่าช่วงหลังของคอร์สยากเกินไป โดยเฉพาะบางตัวอย่าง
6. เรียนเขียน JavaScript ใน Codecademy
Codecademy จะมีการสอน JavaScript ที่แตกต่างไปจากคอร์สอื่นๆ ในลิสต์นี้ เนื่องจากจะสอนแบบไม่ใช้วีดิโอ คุณจะได้เรียน JavaScript และการเขียนโปรแกรมอื่นๆ จากการลองทำด้วยตนเอง อย่างไรก็ดีการสอนจะเป็นระเบียบแบบแผน มีลำดับขั้นตอน และสามารถนำไปใช้ได้จริงครับ
โดยส่วนตัวแล้วผมมองว่าเหมาะสำหรับคนที่ไม่อยากใช้ “การฟัง” ในการเรียนครับ ซึ่งน่าจะตอบโจทย์หลายๆ คนไม่มากก็น้อย ส่วนในเรื่องหลักสูตร ผมมองว่าคล้ายกับ Datacamp ในคอร์สเรียน Data Science ครับ

เนื้อหาในคอร์ส
เนื่องจากคอร์สสอน JavaScript ของ Codecademy มีให้เรียนหลายคอร์ส ผมจึงขอรวบรวมมาเขียนทีเดียว ตัวอย่างของคอร์สมีดังต่อไปนี้
- Learn JavaScript – คอร์สสอน JavaScript ระดับพื้นฐาน คอร์สนี้เปิดให้ทุกคนเรียน JavaScript ได้ฟรีครับ
- การสร้าง Backend App โดยใช้ JavaScript
- เจาะลึก Asynchronous JavaScript
- การ Debugging ในการเขียน JavaScript
- การทำ Testing สำหรับ JavaScript
- การเตรียมตัวสำหรับสัมภาษณ์งาน JavaScript หรือ Web Developer
- JavaScript Framework/Library อย่างเช่น jQuery, React, Vue และอื่นๆ อีกมากมาย
ในการเรียน JavaScript กับ Codecademy สามารถเรียนได้ตั้งแต่เริ่มต้น โดยที่ไม่ต้องมีพื้นฐานแต่อย่างใด อย่างไรก็ดีถ้าคุณเรียนมาถึงระดับสูง คุณอาจจะต้องไปต่อยอดที่ Udemy หรือแพลตฟอร์มอื่นๆ ครับ
ค่าเรียนกับ Codecademy จะอยู่ที่ $15.99 หรือประมาณเดือนละ 480 บาท แต่คุณจะได้คอร์สการเขียนโปรแกรมภาษาอื่นๆ ด้วย อาทิเช่น Python, C++, Ruby หรือแม้กระทั่ง Kotlin ซึ่งคุณจะได้เรียนได้ทั้งหมดในแพลตฟอร์มเลยครับ
ข้อดีข้อเสีย
ข้อดี
- เป็นมิตรกับมือใหม่มาก เพราะสนุก
- ตัว Platform ใช้ง่าย เรียนได้ทุกที่ทุกเวลา
- มี Project ให้ลองทำพอสมควร
- ทดลองเรียนได้ฟรี
ข้อเสีย
- คอร์สเรียนค่อนข้างสั้น และไม่ได้ลงลึกเนื้อหาการเขียนโค้ดระดับสูง
- ไม่มีวิดีโอมาอธิบายถ้าคุณไม่เข้าใจ
7. Frontend Masters
Frontend Masters เป็นแพลตฟอร์มเรียนออนไลน์ที่ถูกสร้างขึ้นเพื่อการศึกษา Front-end web development โดยเฉพาะ ไม่ว่าจะเป็น HTML, CSS, JS ฯลฯ โดยครูผู้สอนของคุณจะเป็นนักพัฒนา วิศวกร หรือว่าผู้เชี่ยวชาญที่ทำงานอยู่ที่บริษัทเทคโนโลยีชั้นนำของโลกอย่างเช่น Microsoft, Spotify, Netflix, Salesforce เป็นต้นครับ
วิธีการเรียนจะเป็นการเรียนแบบวีดิโอครับ คุณจะเลือกได้ว่าคุณจะเรียน Path ไหนจากความต้องการ (อย่างเช่นคุณอยากจะเป็น Full Stack Developer) หรือว่าทักษะ (อย่างเช่น JavaScript หรือ Angular) ซึ่งแน่นอนว่าถ้าคุณอยากจะเรียน JavaScript คุณก็ต้องเลือก Path หรือหลักสูตร ที่มีสอนเฉพาะ JavaScript ครับ

สิ่งที่ผมต้องเน้นย้ำให้ทุกคนทราบไว้ก่อนคือ แม้ว่าบนแพลตฟอร์มของ Frontend Masters จะระบุไว้ว่าสำหรับ Beginner แต่จริงๆ แล้วคอร์สสอน JavaScript ของ Frontend Masters จะเหมาะสำหรับผู้ที่มีทักษะระดับกลางขึ้นไปจนถึงระดับสูงครับ
แม้ว่าจะมีคอร์สเบื้องต้นให้ลองเรียน แต่เนื้อหาจะน้อยมากไม่กี่ชั่วโมง ผมจึงมองว่าเหมือนกับให้คนที่เคยเรียนมาแล้วฟื้นความรู้มากกว่า ไม่เหมาะกับใครที่ต้องการเรียนตั้งแต่ต้นครับ สรุปแล้วถ้าเป็นไปได้ คุณควรเรียนกับ Udemy หรือที่อื่นมาก่อนถึงมาเรียนคอร์สหรือหลักสูตรของ Frontend Masters จะดีกว่าครับ
เนื้อหาในคอร์ส
Path หรือหลักสูตร JavaScript นี้ประกอบด้วยคอร์สหลักทั้งหมด 7 คอร์ส และคอร์สย่อยอีก 8 คอร์ส โดยเนื้อหาที่ครอบคลุมได้แก่
- From Fundamentals to Functional JS, v2 – เรียนทักษะที่ใช้เขียนโค้ด JavaScript สมัยใหม่ อย่างเช่น Higher-order functions, closures, scope และสิ่งที่คุณควรรู้ก่อนที่จะใช้งาน framework อย่าง React, Angular และ Vue นอกจากนี้คุณจะได้เรียน function อย่าง map, reduce, filter รวมไปถึง ES6+ JavaScript อีกด้วย
- The Hard Parts, v2 – สอนในส่วนของ Callbacks, closure, asynchronous and object-oriented JavaScript เนื้อหาจะต่อจากคอร์สแรกและลงลึกไปมากกว่าเดิมครับ
- Deep JavaScript Foundations, v3 – ลงลึกต่อไปในส่วนของ types & coercion และ object oriented system
- The Recent Parts – เรียนฟีเจอร์ใหม่ล่าสุดของ JS อย่างเช่น tagged template literals, destructuring, iterators ฯลฯ
- The New Hard Parts – เรียนฟีเจอร์ใหม่ล่าสุดใน ES6+ อย่างเช่น iterators, generators, async/await และ promises
- Functional-Light JavaScript, v3 – สอนถึงการใช้ concept อย่าง function purity, point-free, monads, transduction และอื่นๆ อีกมากมาย
- Hardcore Functional Programming in JavaScript – เรียนการใช้งาน pure functions, currying, functors และ concept อื่นๆ ใน JS และลองใช้จริงใน web app
คอร์สเหล่านี้จัดว่าเป็น Core Courses ที่คุณต้องเรียนให้จบตามลำดับ ห้ามข้ามสลับไปมา เพราะเนื้อหาจะต่อกันครับ
นอกจากนี้ยังมีคอร์สแบบ elective ให้เลือกเรียนอีก 8 คอร์ส โดยแต่ละคอร์สจะเป็นคอร์สระดับสูงที่สอนแบบเจาะลึกรายส่วนของ JS เช่น Asynchronous Programming, การ optimize ในส่วนของ performance หรือการใช้งาน TypeScript 3 เป็นต้นครับ
รวมเนื้อหาทั้งหมดในส่วนของ JS จะมีถึง 80 ชั่วโมงเลยทีเดียว และยังมีคอร์สระดับเบื้องต้นที่จะสอน JS อีก 2 ชั่วโมงให้คุณได้เรียนด้วยครับ
ทั้งหมดนี้เป็นคอร์สที่เกี่ยวข้องกับ JavaScript เท่านั้น แต่ถ้าคุณอยากจะเรียน Web Development อย่าง HTML หรือ CSS หรือเหล่า Library/Framework ทั้งหลาย ทาง Frontend Masters ยังมีเนื้อหาอีกหลายร้อยชั่วโมงให้คุณเรียนครับ เรียกได้ว่าครบถ้วนในส่วนของ FrontEnd จริงๆ ตามชื่อสถาบัน
ค่าเรียนของ Frontend Masters คิดเป็นแบบสมาชิก นั่นคือแบบจ่ายเดือนต่อเดือน $39 (1,070 บาทต่อเดือน) หรือว่าจ่ายรายปี $32.5 (975 บาทต่อเดือน) โดยหลังจากที่คุณสมัครแล้ว คุณจะเข้าถึงคอร์สทั้งหมดบนแพลตฟอร์มโดยอัตโนมัติและไม่มีข้อจำกัดอีกต่อไป
ข้อดี
- เรียนจาก Web Developer มากฝีมือชั้นนำของโลก
- มีเนื้อหาให้เรียนมากมายมหาศาล และมี update อยู่บ่อยๆ
- เหมาะสำหรับใครที่มีทักษะการเขียนโปรแกรมมาบ้างแล้ว
- มี online workshop
- มี mobile app ให้ใช้งาน
ข้อเสีย
- ไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับมือใหม่
- เนื้อหาบางส่วนล้าสมัย
8. คอร์สสอน JavaScript ที่ล้าสมัยแล้ว
คอร์สด้านล่างคือคอร์สที่ผมเคยแนะนำตั้งแต่เขียนบทความนี้ครั้งแรก (ปี 2020 โน่นเลย) แต่ทว่าไม่ได้รับการอัพเดตให้ทันสมัยเลยมากกว่า 1 ปี เนื้อหาบางส่วนจึงยังล้าสมัยไปแล้ว (ย้อนไปช่วงปี 2019-2020) เพราะฉะนั้นคอร์สที่ผมแนะนำด้านบนจะน่าสนใจกว่าครับ
The Modern JavaScript Bootcamp
คอร์สนี้เป็นคอร์สสอน JavaScript ของ Andrew Mead ผู้เชี่ยวชาญการใช้งาน JavaScript, React และ Node.js ตัวเขาเป็น Full-stack developer ที่มีประสบการณ์สูงที่เปิดบริษัท web app ของตนเองมาแล้วครับ
รูปแบบการเรียนคอร์สนี้จะเร็วกว่าคอร์สที่สอง แต่ผู้สอนก็ยังจัดเต็มเหมือนเดิมครับไม่ว่าจะเป็น JavaScript แบบดั้งเดิมและแบบใหม่ และยังเน้นไปที่การทำโปรเจคที่ใช้งานได้จริงอย่างมาก อย่างไรก็ดีคุณไม่จำเป็นต้องมีทักษะใดๆ ในการเขียนโปรแกรมมาก่อนเลย ถ้าอยากเรียนก็เรียนได้เลยครับ
เนื้อหาในคอร์ส
เนื้อหา JavaScript ที่คุณจะได้เรียนในคอร์สนี้ได้แก่
- Install Visual Studio Code และ Node.js
- Variables and Flow Control อย่างเช่น Strings and Variables, Booleans, If Statements
- Functions/Objects/Arrays
- JavaScript in the Browser อย่างเช่น DOM Manipulation, ใส่ Elements ผ่าน DOM ฯลฯ
- Data Storage, Libraries
- Advanced Objects and Functions
- Asynchronous JavaScript
- ES6, ES7
- และอื่นๆ อีกมากมาย
ในการเรียนเนื้อหาเหล่านี้ นอกจากเรียนผ่านวีดิโอที่มีความยาว 29.5 ชั่วโมงแล้ว คุณจะได้ทำโปรเจคด้วยการสร้าง web applications ที่ใช้งานได้จริงทั้งหมด 3 ตัว, ลองใช้งาน JavaScript แบบใหม่อย่าง ES6 และ ES7, นำ application ของคุณลงเว็บ, เรียนรู้วิธี debug และจัดการกับ error, ลองจัดการกับแบบฝึกหัดที่ท้าทายอีก 80 บท เรียกได้ว่าครบถ้วนทุกกระบวนความเลยครับ คุณสามารถนำความรู้เหล่านี้ไปใช้จริงได้อย่างแน่นอน
จุดแข็งอีกคอร์สนี้อีกอย่างหนึ่งคือ ผู้สอนจะตอบคำถามที่คุณโพสต์ไว้ใน forum เร็วมาก ดังนั้นถ้าคุณติดขัดตรงไหน สามารถถามได้ทันทีครับ
คะแนนรีวิวคอร์สนี้สูงมาก นั่นคือได้สูงถึง 4.8/5.0 เลยทีเดียวจากผู้เรียนมากกว่า 37,000 คน ผมคิดว่าน่าจะเป็นคอร์สที่ได้คะแนนรีวิวมากที่สุดคอร์สหนึ่งใน Udemy เลยครับ
20 Web Projects with Vanilla JavaScript
อีกหนึ่งตัวเลือกที่น่าสนใจสำหรับคอร์สสอน JavaScript แบบเน้นการทำโปรเจค คอร์สนี้จัดทำโดย Brad Traversy ผู้มีประสบการณ์ในฐานะ Full Stack Developer มากกว่า 10 ปีและมีประสบการณ์สอนเนื้อหาต่างๆ ที่เกี่ยวข้องกับ Programming ถึง 5 ปีด้วยกันไม่ว่าจะเป็น Angular, Python, PHP นอกเหนือไปจาก JavaScript

นอกจากนี้เขาเป็นเจ้าของช่อง Traversy Media ช่อง Youtube เกี่ยวกับการพัฒนาเว็บที่มีคนซับมากถึง 1.24 ล้านคนด้วยครับ
รูปแบบคอร์สนี้เหมือนกับคอร์สที่ 4 ครับ นั่นคือใช้ JavaScript สร้างสิ่งต่างๆ จำนวน 20 ชิ้นโดยที่ไม่ได้ใช้ library หรือ framework อื่นๆ (ใช้แค่ Vanilla JS) คุณจะได้สร้างเกม Hangman, โปรแกรมจองตั๋วหนัง, Video Player, ตัวคิดอัตราแลกเปลี่ยนค่าเงิน, Speech Text Reader ฯลฯ ตั้งแต่เริ่มแรกเลยครับ
ส่วนเนื้อหาอย่างอื่นก็ไม่เน้นเช่นกัน ดังนั้นคุณควรจะต้องเรียนคอร์สอื่นมาก่อนคอร์สนี้ครับ
คะแนนรีวิวคอร์สนี้ดีเยี่ยมไม่แพ้คอร์สที่แล้ว เพราะได้ไปถึง 4.8/5.0 จากผู้เรียนมากกว่า 18,000 คนครับ
9. Freecodecamp (ฟรี)
Freecodecamp เป็นหนึ่งในช่องทางการเรียน programming ฟรีที่ดีที่สุดบนโลกออนไลน์ รูปแบบการเรียนจะเป็นแบบ Interactive หรือปฏิบัติตามคำสั่งที่แพลตฟอร์มให้มา และลอง run จริงๆ การเรียนจะเหมือนกับว่าคุณเรียนกับแบบฝึกหัด และค่อยๆ ซึมซับความรู้เข้าไปเองตามธรรมชาติครับ
การเรียนของ Freecodecamp ฟรีทุกบาททุกสตางค์ และมีให้คุณเรียนไล่มาตั้งแต่ HTML, CSS มาจนถึง JavaScript ครับ
คอร์สของ Freecodecamp จะสอนคุณตั้งแต่แรกเริ่ม และค่อยๆ ไต่ระดับขึ้นไปเรื่อยๆ ตั้งแต่ Basics ไปจนถึง Data Structures, Algorithm Scripting, Object-Oriented Programming, Functional Programming ฯลฯ
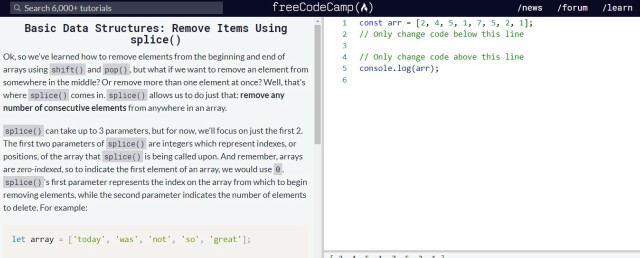
อย่างด้านล่างคุณจะได้เรียนรู้จากตัว text ทางด้านซ้าย และคุณจะได้ลองป้อน JavaScript code ทางด้านขวา เพื่อ run ให้ได้ผลลัพธ์ที่ต้องการครับ คุณจะได้ลองเรียนจากการทำจริงไปเรื่อยๆ และเก่งขึ้นตามลำดับ

ตัวคอร์สเขียนไว้ว่าจะใช้เรียนประมาณ 300 ชั่วโมง แต่จากที่ผมเคยเรียนจริงๆ ผมใช้เวลาน้อยกว่านั้นเยอะครับ ส่วนตัวมองว่าตัวคอร์สของ Freecodecamp ยังไม่ละเอียดเท่ากับ Udemy หรือ Frontend Masters แต่ว่านี่เป็นโอกาสที่คุณจะได้สัมผัสกับการเรียน JavaScript ฟรีๆ โดยที่ไม่ต้องเสียเงิน และไม่ต้อง install อะไรทั้งสิ้น เพราะเรียนทุกอย่างบน platform นั่นเองครับ
เลือกคอร์สเรียน JavaScript ไหนดี?
ผมมองว่าคอร์สที่ 1-2 ของ Udemy ควรจะเป็นคอร์สแรกที่คุณเริ่มเรียน JavaScript เพราะสอนตั้งแต่พื้นฐานและไปอย่างช้าๆ และละเอียด ทำให้พื้นฐานของคุณแน่น หลังจากนั้นจะเรียนคอร์สไหนก็ไม่ใช่เรื่องยากแล้วครับ คุณจะเลือกคอร์สไหนก็ได้ใน 2 คอร์สนี้ และไม่จำเป็นต้องเรียนทั้งคู่ครับ
หลังจากที่คุณเรียนจบแล้ว และอยากเรียนต่อ คุณอาจจะเลือกเรียนคอร์สที่ 3 หรือ 5 ก็ได้ถ้าอยากจะเพิ่มทักษะการทำโปรเจคและสร้างโน่นนี่โดยใช้ JS หรือว่าจะย้ายมาเรียนคอร์สของ Udacity หรือ Frontend Masters (คอร์สที่ 4 หรือ 7) ก็เป็นทางเลือกที่ดีเหมือนกันครับ อีกทางเลือกหนึ่งคือหาคอร์สสอน JS ระดับสูงใน Udemy หรือว่าเรียนคอร์สการใช้งาน Library/Framework ต่อไปครับ
สำหรับ Codecademy เป็นทางเลือกที่น่าสนใจ ถ้าคุณต้องการคอร์สสอน JavaScript ที่ไม่ได้เรียนผ่านวีดิโอ แต่สุดท้ายแล้วคุณก็จะต้องกลับมาเรียนคอร์สระดับสูงใน Udemy อยู่ดีครับ
คอร์สการเขียนโปรแกรมโดยใช้ Library/Framework ของ JS
Library และ Framework เป็นส่วนสำคัญและจุดแข็งของ JavaScript การที่คุณมีทักษะการใช้งานสิ่งเหล่านี้จะช่วยให้คุณมีโอกาสเข้าถึงอาชีพนักพัฒนาที่ได้รับผลตอบแทนมากขึ้น
ปัจจุบันผมยังเขียนบทความคอร์ส Library และ Framework ของ JS ยังไม่เสร็จสมบูรณ์ โดยในปัจจุบันมีแค่
- Node.js – ส่วนสำคัญของ Backend ที่ Full Stack Developer ไม่เรียนไม่ได้
- React.js – JavaScript Library ที่ใช้ในสร้าง UI Components ต่างๆ ในส่วนของ Front End
- Next.js – framework ต่อยอดจาก React ที่มีฟีเจอร์ยอดเยี่ยมอย่าง server-side rendering และการสร้าง static websites
- React Native – หนึ่งใน framework สำคัญที่ใช้สร้าง applications สำหรับ Android, iOS, Web (ทำนองเดียวกับ Flutter)
- Vue.js – JavaScript Framework ที่มีศักยภาพสูงมากในสร้าง Web apps ที่มี User Interface ชั้นยอด ทั้งนี้ Vue เป็นที่นิยมมากขึ้นมากในระยะหลัง ทำให้เป็นทักษะที่น่าสนใจมากที่นักพัฒนาควรเรียนรู้ครับ
- D3.js – library ของ JavaScript ที่ใช้ในการทำ data visualization ใน web browser
- TypeScript – ภาษาต่อยอดจาก JavaScript ที่น่าสนใจและได้รับความนิยมมากขึ้นตามลำดับ
ถ้ามีอัพเดตเมื่อใด ผมจะนำมาแปะไว้ในโพสนี้ครับ