CSS (Cascading Style Sheets) is one of the essential elements of web development. Without CSS, creating a professional website or web application would be near impossible.
Therefore, CSS is one of the most vital technologies of web design that no one can overlook.
If you want to become a front-end developer or web designer, mastering CSS is one of the most important career requirements, along with HTML and JavaScript. Back-end developers will also find CSS useful, as they can better communicate with their front-end peers.
Furthermore, WordPress users who have no programming experience may also be interested, as you can create a customized styling for your site.
In this post, I am going to provide the best selections of online CSS courses. A high-quality online course along with a self-practice will help you master CSS in no time.
Things You Should Know About CSS Online Courses

Compared to other programming languages, CSS is not too challenging to learn. Still, you may need several months or even a year to use CSS like a professional.
You don’t need any background knowledge to learn CSS because beginner courses will teach HTML as well. The only thing you need is a decent computer.
There are two main types of CSS courses: Comprehensive and Project-based
Comprehensive courses will teach you CSS concepts first and move to the projects in the second half. You will code along with your instructor step-by-step.
Project-based courses will teach you how to use CSS practically. You will learn by creating numerous real-world projects that will help you accumulate your web design skills as you progress.
However, some of them are not for beginners. You have to have basic knowledge of HTML, CSS, and even JavaScript beforehand.

In my opinion, if you want to learn only basic concepts, taking a high-quality, comprehensive course will suffice.
If you want to improve your CSS skills beyond the beginner level or need more practice before launching your web development career, you will need a project-based course that teaches advanced CSS skills such as Flexbox in-depth.
Tips: Some of the courses I recommend are on the Udemy platform. Udemy frequently offers discounts. You should take that opportunity to buy them at a 90% discount on the original price.
Affiliate Disclosure: This post from Victory Tale contains affiliate links. If you purchase courses through my links, I will receive a small commission from online learning platforms. I promise I will use this income to create more high-quality content for visitors.
Best CSS Courses for Beginners
These are CSS courses for beginners. No prior knowledge is required for taking these courses.
You can then select any online course you want, as all courses will teach you HTML, which is a prerequisite for learning CSS.
1. Codecademy HTML and CSS Track
Codecademy is definitely one of the best platforms that provides an excellent online training course on CSS. If you don’t like learning with videos, Codecademy is certainly the best alternative you could find.

Course Content
Unlike other CSS courses on this list, Codecademy uses interactive learning in all its courses. You will learn by reading instructions and start coding right away without the need to familiarize yourself with sophisticated source-code editors such as VS Code.
In my opinion, this approach is very beginner-friendly. It significantly simplifies programming. Thus, you will not be scared away by some stuff that makes many beginners give up on their programming journey.

As of July 2021, Codecademy has 10 HTML & CSS courses including the following:
- Learn HTML
- Learn CSS
- Bootstrap and Sass
- Responsive, Color and Navigation Design
- Intermediate CSS
In essence, the courses cover basic CSS concepts up to the intermediate level. However, it will not include advanced topics. If you want to become a complete web developer, you will need to take an additional course on them (see below.)
The great thing about Codecademy is that after you subscribe to the paid plan (costing $15.99 per month), you will gain access to all the courses on the platform, which include JavaScript, C++, Python, or even coding interview training.
Codecademy provides access to a free introductory course on HTML and CSS. I highly suggest all beginners try those before making decisions.
Pros and Cons
Pros
- Interactive learning is beginner-friendly, hence unarguably one of the best online training courses for beginners.
- Self-paced learning
- Excellent user interface
- Subscribers can take programming courses besides HTML & CSS without further charges.
Cons
- Not as detailed as other CSS courses
- Does not cover advanced CSS techniques
2. Treehouse’s CSS Courses
Treehouse is an amazing platform that prepares its students to become top-notch web developers, data scientists, and many other lucrative careers in tech.
Regarding CSS, the platform offers numerous courses with real-world workshops, offering students hands-on experience in the process.

Course Content
Treehouse offers various courses on HTML and CSS. You can start first with an HTML course. Once you understand HTML elements, you will be ready to start taking CSS courses one by one.

Below are some of the courses that you can learn CSS online on Treehouse.
- CSS Basics
- CSS Layout
- CSS Selectors
- CSS Transitions and Transforms
- Create a Full-Screen Slider/Modal Window/Accordion Menu with CSS
- Flexbox Layouts
- CSS Grid Layouts
- Best Practices
- and many more
All courses consist of approximately 20 hours of content in total (more will be released soon.) You will learn all CSS concepts from beginning to advanced. Treehouse’s instructors will guide you through them with care so that you will not get lost in the syntax.
Besides the lectures, Treehouse has built-in interactive quizzes and code challenges, which allow you to learn by practicing.
Once you are ready, you will work on some workshops to gain further hands-on experience, and help you obtain the confidence required for being a successful programmer.
You can start a free trial to try Treehouse for 7 days. If you are fond of its teaching style, the subscription will cost $25 per month.
Pros and Cons
Pros
- One of the best CSS courses to learn online
- Self-paced learning (learn anywhere, any time)
- Bite-sized, expert-led courses
- Cover basic concepts and beyond
- Include interactive quizzes, code challenges, workshops, and projects to test your understanding of concepts
- Networking opportunities with other students
- 7-day free trial
Cons
- Some reviewers noted that the quality of course materials is inconsistent.
- The course path is not very well-structured.
3. HTML & CSS Tutorial and Projects Course
Anyone who wants an all-in-one beginner course will find this tutorial to be the best online option available. John Smilga, an experienced web developer, creates this highly detailed course on Udemy for those who want to learn HTML and CSS by heart.

Course Content
The video’s length is 34.5 hours in total, which far outpaces other online courses.
- HTML Tutorial – VS Code (a text editor) Introduction, Document Structure, Images, Texts, Lists and many more
- CSS Tutorial – CSS selectors, syntax, inheritance
- Colors, Units, Typography, Background
- Positions, Floats, and Media queries
- CSS Animation, Transform, Transition
- CSS Flexbox and Grid
- and many more
Besides, you will build several websites by following John’s guidance. You will start with simple web pages and finish the course with full-blown sites.
Rating: 4.7/5.0, Students: 9,300+
Pros and Cons
I have taken this course myself, so below is the overview of the pros and cons I found.
Pros
- Beginner-friendly. John’s pace is suitable for all beginners in web development. He is not too fast or too slow. Everything he explains is straightforward and detailed, especially the VS Code part, which many other instructors ignore.
- Truly comprehensive. John provides you with the best of both worlds. His course has an extensive theoretical part that explains CSS concepts and a project part that he will guide you to build several websites.
- Step-by-step learning. There is no sudden spike of difficulty in this course. You will learn CSS one step at a time and gradually accumulate skills needed for a web developer or a web designer.
- Lifetime access
- Inexpensive
Cons
- John has a slightly muffled voice. Thus, unfortunately, sometimes it isn’t easy to understand him.
- No sass stuff
From an overall point of view, John’s CSS course is marvelous. I highly recommend it. However, it would help if you watched the preview first to test whether you can understand him clearly.
4. Build Responsive Real World Websites with HTML5 and CSS3
This project-based course on Udemy by Jonas Schmedtmann will teach you the basics of web design. Jonas is a full-stack developer who creates many excellent courses on Udemy with almost a million students in total.
Thus, it is always worth putting his course into consideration.

Course Content
In this course, you will learn HTML and CSS up to the level where you can build a responsive real-world website of your own.
- Basic HTML and CSS (Structure, Links, Images, Attributes, Classes)
- Web design fundamentals (typography, color, icon, layout)
- Responsive design with media queries – Learn how to create a website that can be viewed beautifully from different screen sizes.
- Building a responsive navigation for a web page (jQuery introduced)
- Animation, Flexbox, and optimization of your site
- A colossal website project (5.30 hours in total)
The video lectures are 12 hours long. However, you are very likely to spend many more hours on the course, as you will work on a huge project, which is building a real-world website.
The course is well-received. It scores 4.5/5.0 from more than 236000 students.
Pros and Cons
Pros
- Project-based course: You will spend most of your time working on your responsive site along with your instructor, excellent for those who want to learn by doing.
- Well-structured
- The instructor is knowledgeable and has an easy-to-understand voice.
- Lifetime access
- Inexpensive
Cons
- No advanced-level topics. Students need to purchase another course if they are interested.
- Some parts are already outdated. The instructor has not updated the content for almost a year.
5. Web Design for Beginners: Real World Coding in HTML & CSS
July 2022 Update: The instructor has not updated this course for more than two years. it is likely that he already abandoned it.
This is an HTML & CSS course by Brad Schiff. He is a front-end developer who has tons of experience teaching web development to Fortune 100 employees.

Course Content
- HTML Essentials
- Adding media and text to a web page
- Forms and tables
- Selectors, box models, basic styling
- Typography and background
- Responsive design, animation, flexbox
- Use JavaScript code with CSS without coding
- Basic Bootstrap (A CSS framework)
- Basic Sass
- and many more
This course has 11 hours of content available. Most lessons are bite-sized, so they are painless to follow.
OVerall, the course receives an excellent rating of 4.6/5.0 from more than 60,000 students.
Pros and Cons
Pros
- Concise introductory course on HTML and CSS
- Cover all essential concepts
- Include short projects to complete to enhance your skills
- Clear explanations
- Excellent supplement course materials
- Understand how to use CSS with Bootstrap and JavaScript
- Lifetime access
- Inexpensive
Cons
- Lack advanced projects for students to complete.
- Some reviewers believe Brad goes too fast on some topics.
6. Responsive Web Design Essentials – HTML5 CSS3 Bootstrap
For people who want to focus on responsive web design, this project-based course by Daniel Scott, a web designer, is probably one of the best online.
Despite being a project-based course, you don’t need to know any HTML or CSS to take it.

Course Content
In this course, you will learn everything by doing a project. Daniel will teach you to build a site for a restaurant, a bike repair service, a portfolio, and a yogurt store. Each website will increase in difficulty, as he will teach you to add more features to it.
For example, the third project will add a responsive design for views over any screen size, while the fourth will add Bootstrap components to create more elaborate menus, carousels, and cards.
In total, the video length is 16.5 hours long. Rating: 4.7/5.0, Students: 12,500+
Pros and Cons
Pros
- Excellent online courses to understand how to apply CSS concepts in real life, thus best for acquiring hands-on experience
- Students will understand how each significant CSS component works together. This knowledge is beneficial for building responsive web applications.
- Exceptional teaching skills from the instructor + Easy-to-understand voice
- Responsive Q&A Forum
- Learn from numerous examples and real-world usages
- Lifetime access
- Inexpensive
Cons
- Not very well-structured
- Some reviewers pointed out that later in the course, the content became repetitive.
7. Modern HTML & CSS From The Beginning (Including Sass)
Brad Traversy, a full-stack developer with more than a decade of experience, creates this comprehensive HTML and CSS course. If you want to build excellent web pages from scratch, this course is one of your best options.

Course Content
- Web Dev Basics (Role of HTML & CSS, How the World Wide Web works)
- HTML Basics (An overview of HTML5)
- Fundamental CSS concepts (Selectors, Fonts, Colors, Box Model, etc.)
- Responsive layout and flexbox
- Advanced Selectors & Animation
- Keyframes and Transitions
- CSS Grid and Sass
- Multiple Projects along the course such as hotel website, portfolio website
- and many more
In total, the course has over twenty hours of content. Brad will teach you the concepts and then go over the projects, so you will put your knowledge into use.
Rating: 4.7/5.0, Students: 56500+
Pros and Cons
Pros
- Excellent introductory course for CSS and web design, covering almost everything from HTML to advanced CSS
- Brad’s voice is clear and 100% understandable, even to non-native speakers
- Well-structured + Easy-to-follow Curriculum
- Several projects to complete
- Lifetime access
- Inexpensive
Cons
- Brad has not updated the videos for more than a year, so some reviewers note that some knowledge he taught is already outdated.
8. Professional Certificate in Front-End Web Developer (edX)
This edX program teaches much more than regular CSS, as you will learn all basics needed for a web developer career. You will learn with top experts from the World Wide Web Consortium (W3C), an organization that provides an international web standard.
There are no prerequisites for this course.

Course Content
The program comprises five minor courses:
- CSS Basics: Fundamental features, including those related to fonts, colors, and layout.
- HTML5 and CSS Fundamentals – Introduction to HTML & CSS (Attributes, Images, Selectors, Grid Flexbox)
- HTML5 Coding Essentials and Best Practices – This course is particularly interesting. You will dive deep into HTML5 and understand the best practices related to graphics, animations, forms, and basic APIs.
- HTML5 Apps and Games – You will learn about advanced HTML5 multimedia, game development, and file uploads
- JavaScript Introduction – You will understand basic JavaScript to add interactivity to your websites
W3C recommends spending 5-7 hours per week on the courses, and you will complete them in 7 months.
You can audit all the courses for free. Still, if you want a professional certificate and your assignments to be graded, you need to enroll in the full course, which costs $895.5 in total.
I think the full course is an excellent alternative, particularly if you are very new to programming. Instructor support and feedback will help you become confident that you are on the right track.
Pros and Cons
Pros
- Learn from experts who develop the best standards for web development
- Include CSS best practices which all web developers should implement
- Deep dive on HTML5 & CSS
- Free auditing is available.
Cons
The only downside of this program is that it is not well-structured. You should not start learning by taking the first course because you should learn HTML before CSS.
On the other hand, you should consider the second course, which teaches you HTML5 first, and then go back to the first course.
After these two courses, you should learn Course 5 or JavaScript introduction, as both Course 3 and 4 require basic JavaScript knowledge (all indicated in the minor course’s pages.)
In other words, the order that you should take the courses is 2-1-5-3-4, not 1-2-3-4-5.
I don’t understand why they sort courses like this, which is burdensome for learners.
Top Advanced CSS Courses
These online training courses will not teach HTML but will drill deep into advanced topics such as Flexbox, CSS Grid, and Sass. You will learn advanced CSS concepts and how to use them in web development.
You will need a proper understanding of HTML before enrolling in these courses. Some even require basic knowledge of CSS itself as well.
9. CSS – The Complete Guide 2023 (incl. Flexbox, Grid & Sass)
This is a complete CSS course by Maximilian Schwarzmüller, a self-taught developer who becomes a popular instructor on Udemy. His courses now have more than 1.3 million students in total.
In this course, he will teach CSS from the very beginning. If you want an all-inclusive course on CSS, you should seriously consider this one.

Course Content
- Basic concepts: selectors, combinators, styling rules
- Specificity and Inheritance
- Box Model, Box Sizing, Background, and Image Styling
- Element positioning
- Units and dimensions
- Responsive design for any screen size view
- Form Styling
- Typography
- Flexbox and Grid
- Transforming, Transitions, and CSS Animations
- Introduction to Sass (Nested selectors, Sass variables, and many more)
The cumulative video length is 22.5 Hours. Besides the lectures, there are assignments, quizzes, coding challenges, and a huge course project. These course materials will help you practice and acquire hands-on experience along the way.
Rating: 4.7/5.0, Students: 56,800+
Pros and Cons
Pros
- Comprehensive CSS courses, including advanced-level knowledge of CSS. Flexbox, Grid, and Sass are adequately covered in this course.
- Knowledgeable instructor with exceptional teaching skills
- Well-structured curriculum
- Straightforward explanations
- Max always updates his course, so outdated content is very limited (if any.)
- Lifetime Access
- Inexpensive
Cons
- Some reviewers believe Max could be less verbose in his explanations.
- Considering the length of the course, many thought there should have been more assignments.
10. Advanced CSS and Sass: Flexbox, Grid, Animations, and More!
If you like how Jonas teaches, this is another course by him. He will deal with advanced CSS, a topic which he does not cover in his beginner course.
Jonas emphasizes that you need an intermediate knowledge of HTML and CSS to start learning efficiently.

Course Content
Jonas’s teaching approach is different from the first course. You will learn advanced-level CSS by building three large projects by utilizing various CSS technologies.
Below is what you will learn and build on the project
- Create a header and animated button for your website
- How CSS works behind the scenes
- Introduction to Sass and NPM
- Building a custom grid, about, features, tours, stories sections along with a navigation bar and a pop-up
- Advanced responsive design (Writing media queries and creating responsive images)
- Advanced Flexbox and CSS Grid layout
- and many more
There are more than 28 hours of video content in total. Jonas also provides high-quality subtitles (not auto-generated by Udemy) to help you understand what he said.
Rating: 4.8/5.0, Students: 136,000+
Pros and Cons
Pros
- One of the best online courses to learn advanced CSS skills
- Knowledgeable instructor with strong teaching skills
- Learn CSS tricks, techniques, and core technologies in-depth to use them in the real scenario
- The course is equipped with high-quality English subtitles, best for non-native learners
- Several real-world projects to complete
- Lifetime access
- Inexpensive
Cons
- Some parts, including those on techniques, are already outdated
11. Udacity Front End Web Developer
This program is technically not a CSS course. Instead, it will teach you how to apply CSS in real-life development tasks. These skills are popularly taught in web development bootcamps.
If you are looking for such an experience but don’t want to pay for expensive web development bootcamps, I think Udacity is unarguably the best option you could find.
You will need background knowledge in HTML, CSS, and JavaScript prior to enrolling to this program.

Course Content
In addition to CSS, this Udacity nanodegree program will include all essential concepts of front-end web development. You will learn all vital skills and acquire hands-on experience along the way.
The program comprises four sections as follows.
1. CSS & Website Layout – The first section will explain how to create a website structure utilizing semantic HTML. Subsequently, you will learn how to style HTML elements and responsive layouts.
In addition, you will understand the best practices of Flexbox and CSS Grid and how to implement them to build the optimal website layout.
2. JavaScript and the DOM – You will learn about DOM and how to use it to control page content and add interactivity to the website. Upon section completion, you will be comfortable managing website performance.
3. Web APIs and Asynchronous Applications – The third section will explain how to set up the backend of the website using Node and Express to develop a web app on your machine. Subsequently, you will use asynchronously retrieved data to modify website elements.
4. Build Tools, Webpack, and Service Worker – The final section will teach you how to use tools such as Webpack to automate tasks. Later, you will create CSS variables with Sass and configure Webpack to use stylesheets.
Finally, you will use Service Worker to cache server data and other website functionalities.
Unlike other best CSS courses on this list, this Udacity program is equipped with excellent course materials. After going through the lectures, you can practice and improve your skills by completing interactive quizzes, assignments and projects.
What makes Udacity shine is its projects. Each section has one real-world project for students to complete. Thus, you will acquire tons of hands-on experience along the journey.
Best of all, Udacity has a much better student support system than others. After enrolling in any program, you will gain access to the following three tiers of support:
- Mentor Support – You can access your mentor 24/7. They will answer any questions you have regarding the course and help you keep up with assignments. Most mentors respond in less than an hour, which is swift and timely.
- Project Reviews – You can make unlimited requests for experts to review your projects. Thus, they will ensure that your projects are up to industry standards.
- Career Services – Upon program completion, you can ask the career services team to review your resume, cover letter, LinkedIn profile, and Github portfolio to ensure that you properly display your skillsets before sending job applications.
Compared to all other courses, Udacity’s program is more intense and requires more commitment. You should expect to spend 5-10 hours per week on the program. At this rate, you will finish it in 4 months.
The tuition is $399 per month (or $339 per month if you pay for 4 months in full.) However, Udacity frequently offers financial support and discounts, so you are very likely to pay much less than the above quoted price.
[sc name=”udacity” ][/sc]Pros and Cons
Pros
- Excellent course to learn practical applications of CSS.
- Well-structured curriculum
- Insightful, real-world projects
- High-quality course materials
- Swift, professional support provided throughout the program
- Udacity frequently offers financial support and discounts.
Cons
- Require more commitment than other CSS courses
- Expensive than other alternatives
12. Learn Advanced CSS with Front End Masters
Those who want to learn advanced CSS with the cream of the crop could subscribe to Front End Masters, a website that assembles many top experts to teach front-end stuff to everyone.
Many of them are working at top tech companies or institutions, such as LinkedIn, Spotify, or even Harvard.
Front End Masters’ online courses are not for beginners. You will need to learn basic CSS before taking theirs.

Course Content
The website has several advanced CSS courses, including:
- Advanced CSS Features
- CSS Grid and Flexbox for Responsive Web Design
- Sass Fundamentals
- Advanced CSS Layouts
- Motion design with CSS
Each course is 4-10 hours long and has multiple challenges that help learners advance their skills.
A monthly subscription costs $39 per month. However, if you subscribe for a yearly plan, you will get two months free, or around 20% off from the original price.
Within the same subscription plan, you will be able to access all the content (React, Angular, and many more web development and programming courses) along with HTML & CSS.
Pros and Cons
Pros
- In-depth and informative courses
- Learn from experts who work at top tech companies
- With a subscription, you can access other front-end courses besides HTML & CSS
Cons
- Some courses are extremely outdated. A few dated back to 2017 or even before.
Free Online Course for CSS
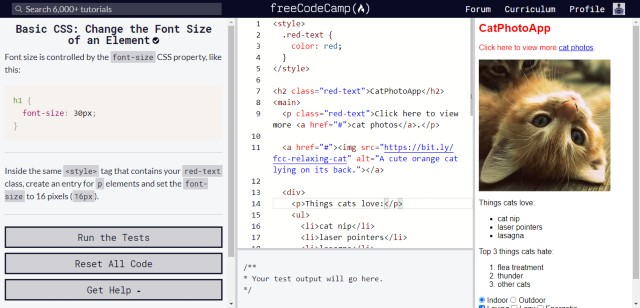
Freecodecamp – This free course is probably the best available. You can learn by following text instructions and code along with them (somewhat similar to Codecademy.) As there are many practice exercises on the platform, I suggest using Udemy courses to improve your HTML & CSS understanding optimally.
After you learn advanced CSS, your next stop will be JavaScript, a programming language vital to building a responsive real-world website with unlimited features.